Python
Tkinter
"Tkinter Explorations: Building Intuitive GUIs"
Introduction
Tkinter, a Python library for GUI development, offers a wide range of widgets that allow you to create interactive and visually appealing applications. we will explore some of the most commonly used widgets in Tkinter: Buttons, Labels, and Entry Fields. We'll cover their usage, customization options, and practical examples to help you get started with Tkinter widget development.
Layout management plays a crucial role in creating well-organized and visually appealing GUI applications. Tkinter, a popular Python library for GUI development, offers three main layout managers: Pack, Grid, and Place. In this blog post, we will explore these layout managers, their differences, and when to use each one to achieve optimal control over the positioning and arrangement of widgets in Tkinter.
Frames and menus are essential components in Tkinter for creating organized and intuitive graphical user interfaces (GUIs). Frames provide a way to group and organize widgets, while menus offer a means of incorporating dropdown menus and adding functionality to your application. In this blog post, we will explore how to work with frames and menus in Tkinter to enhance the structure and functionality of your GUI applications.
Exploring Tkinter Widgets: Buttons, Labels, and Entry Fields

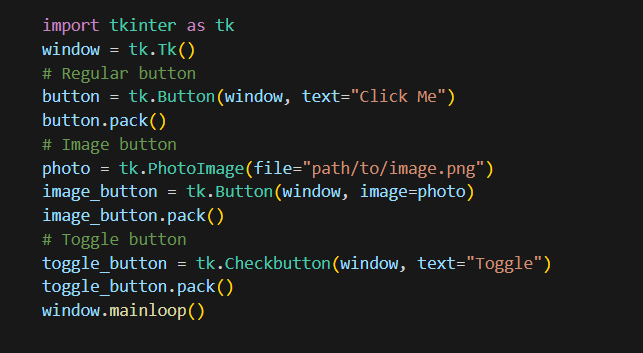
Buttons: Buttons are essential components of any GUI application. They provide a means for users to interact with the application and trigger specific actions. Tkinter offers a variety of button types, including regular buttons, image buttons, and toggle buttons.
Here's an example of creating and customizing a button:

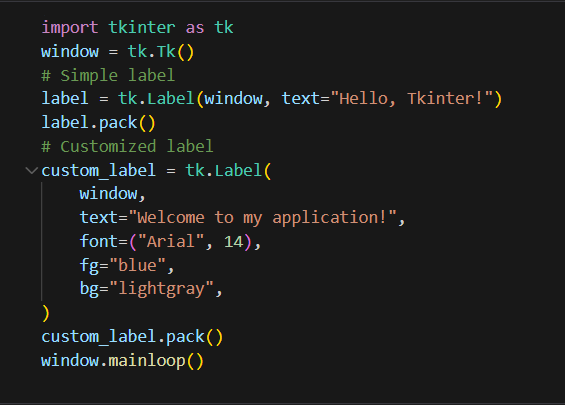
Labels: Labels are used to display static text or images in a GUI application. They are typically used to provide information, headings, or captions within the user interface. Tkinter labels can be customized with various properties, such as font, color, and alignment.
Here's an example:

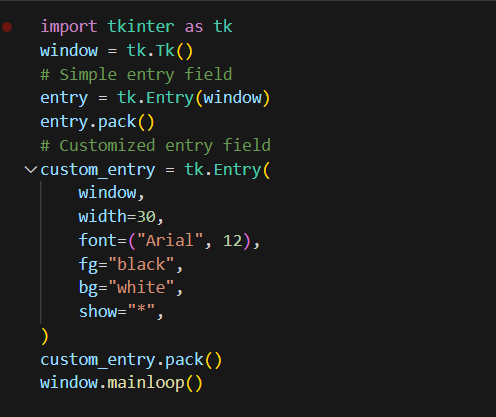
Entry Fields: Entry fields, also known as text input fields, allow users to enter and edit text within the GUI application. Tkinter provides the Entry widget for this purpose. You can customize entry fields with properties such as width, font, and validation options.
Here's an example:

Layout Management in Tkinter: Pack, Grid, and Place

1. Pack Layout Manager: The Pack layout manager is the simplest and most commonly used layout manager in Tkinter. It organizes widgets in a top-to-bottom or left-to-right fashion, stacking them in a single column or row.
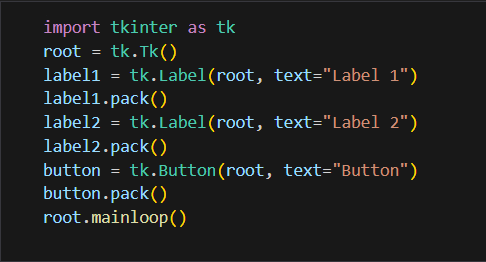
Here's an example of using the Pack layout manager:

In this example, the pack() method is called on each widget to pack them vertically one after another. The Pack layout manager adjusts the size of each widget based on its content and the available space.
2. Grid Layout Manager: The Grid layout manager provides a grid-based layout system, allowing widgets to be placed in rows and columns. It offers more control over the positioning and alignment of widgets compared to the Pack manager.
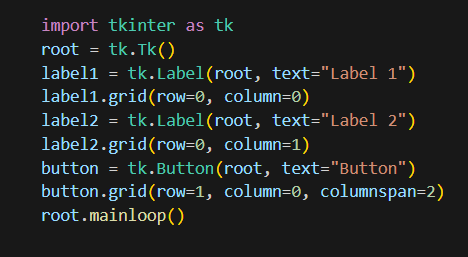
Here's an example of using the Grid layout manager:

In this example, the grid() method is used to specify the row and column positions of each widget. The row and column parameters define the grid coordinates. Additional parameters, such as column span and row span, can be used to span multiple columns or rows, respectively.
3. Place Layout Manager: The Place layout manager allows precise control over the positioning and size of widgets by specifying their coordinates in the parent widget. This layout manager is less commonly used but can be useful for specialized scenarios.
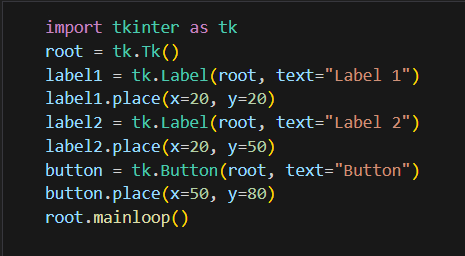
Here's an example of using the Place layout manager:

In this example, the place() method is used to specify the exact coordinates (x and y) of each widget within the parent widget. You have full control over the widget's position and size using this layout manager.
Working with Frames and Menus in Tkinter

Working with Frames: Frames in Tkinter act as containers that help organize and group widgets together. They provide a way to logically partition the interface and manage widgets as a cohesive unit.
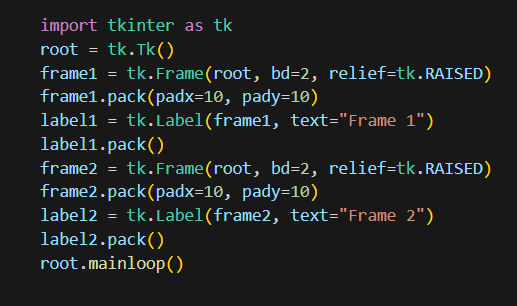
Here's an example of working with frames in Tkinter:

In this example, we create two frames, frame1, and frame2, using the Frame class. We specify the parent widget (root in this case) and additional properties such as bd (border-width) and relief (border style). Widgets can then be added to each frame using methods like pack(), grid(), or place().
Working with Menus: Menus provide a way to incorporate dropdown menus into your Tkinter application, enabling users to access various actions and functionality. Tkinter supports two types of menus: Menus and Menu button.
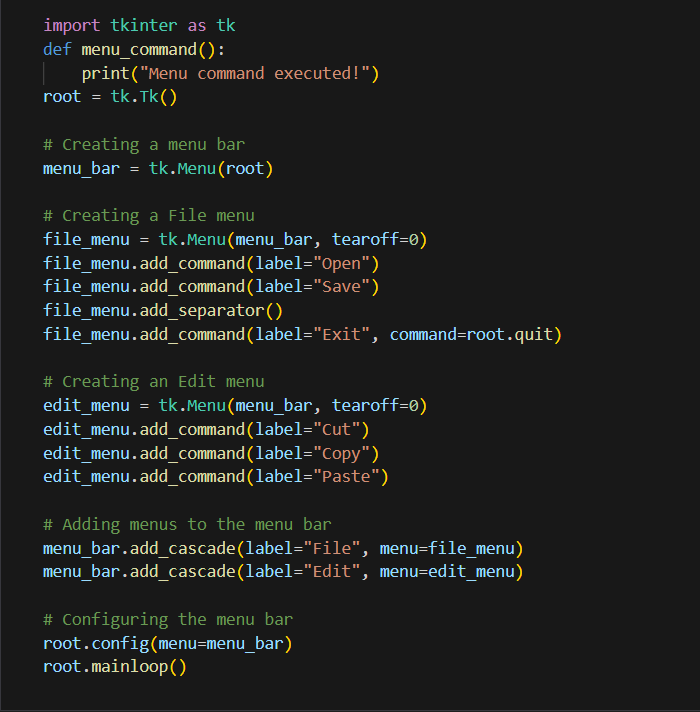
Here's an example of working with menus in Tkinter:

In this example, we create a menu bar using the Menu class and assign it to the menu_bar variable. We then create individual menus (File and Edit) using the Menu class and add commands and separators using the add_command() and add_separator() methods. Finally, we use the add_cascade() method to add the menus to the menu bar, and the config() method to configure the menu bar for the root window.
Conclusion
Tkinter offers a rich collection of widgets that empower you to build interactive and visually appealing GUI applications. In this blog post, we explored some of the fundamental widgets: Buttons, Labels, and Entry Fields. By understanding their usage and customization options, you can create engaging user interfaces tailored to your application's needs.
Layout management is an essential aspect of GUI development in Tkinter. By understanding the differences between the Pack, Grid, and Place layout managers, you can choose the appropriate one for your application based on your requirements.
The Pack Manager is ideal for simple layouts where widgets are stacked vertically or horizontally. The Grid The manager offers a flexible grid-based layout for more complex arrangements, allowing precise control over positioning. The Place manager provides absolute control over widget placement but requires careful consideration and may be best suited for specialized scenarios.
Frames and menus are powerful tools for organizing and enhancing the functionality of GUI applications in Tkinter. Frames allow you to group and manage widgets efficiently, while menus provide dropdown functionality and access to various actions. By incorporating frames and menus into your Tkinter applications, you can create visually appealing and user-friendly interfaces.
Remember to experiment, explore the Tkinter documentation, and leverage the vast range of properties and methods available for each widget. As you learn more about Tkinter, you'll discover even more widgets and advanced techniques to enhance your GUI development skills.
In this blog post, we explored the Tkinter Widgets, Layout Management in Tkinter, and working with frames and menus in Tkinter. Experiment with different configurations, properties, and functionality to customize your GUI applications according to your requirements. Be sure to explore the Tkinter documentation for more advanced features and additional options to further enhance your applications.
Now, armed with the knowledge of Tkinter Widgets, Layout Management in Tkinter, frames, and menus, go ahead and create robust and interactive GUI applications using Tkinter. Happy coding!
